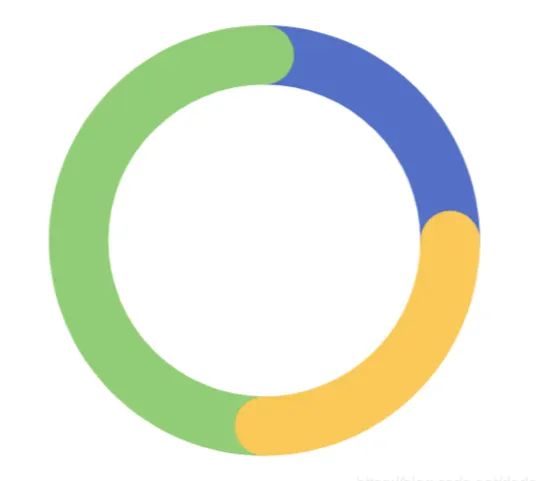
效果图

主要原理
- 设置 series: 'bar'(柱状图)中的坐标系为极坐标系(polar)coordinateSystem: 'polar'
- 开启柱状图中的数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置。stack: 'A' // 值可以随便写,只要保证每个series中的stack是相同的值即可
- 计算堆叠的数据总和,设为angleAxis配置项中的max的值,即angleAxis: { max: 16 } // 坐标值的最大值
- 设置series配置项中的roundCap: true,开启环形柱条两侧圆弧效果
A4纸张尺寸与屏幕/印刷像素换算全解析
基本尺寸换算
A4纸物理尺寸
- 公制:210mm × 297mm(21.0cm × 29.7cm)
- 英制:8.27英寸 × 11.69英寸(1英寸=25.4mm)
像素计算公式
像素尺寸 = 物理尺寸(英寸) × DPI分辨率
不同DPI下的A4像素尺寸
| DPI分辨率 | 像素尺寸 | 适用场景 |
|---|---|---|
| 72 dpi | 595 × 842 | 早期屏幕显示标准 |
| 96 dpi | 794 × 1123 | 现代网页设计默认标准 |
| 120 dpi | 992 × 1403 | 高分辨率屏幕 |
| 150 dpi | 1240 × 1754 | 高质量屏幕显示 |
| 300 dpi | 2480 × 3508 | 专业印刷标准 |
git提交代码的步骤命令
js1、git status //查看当前状态
2、git add . || git add xxx //推送修改到本地git库中
3、git commit -m "提交代码" //推送修改到本地git库中
4、git pull <远程主机名> <远程分支名> //取回远程主机某个分支的更新,再与本地的指定分支合并
5、git push <远程主机名> <远程分支名> //把当前提交到git本地仓库的代码推送到远程主机的某个远程分之上
jsvar Vue, walker, node;
walker = document.createTreeWalker(document.body,1);
while ((node = walker.nextNode())) {
if (node.__vue__) {
Vue = node.__vue__.$options._base;
if (!Vue.config.devtools) {
Vue.config.devtools = true;
if (window.__VUE_DEVTOOLS_GLOBAL_HOOK__) {
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit("init", Vue);
console.log("==> vue devtools now is enabled");
}
}
break;
}
}
这段代码复制粘贴到控制台里面,重启调试工具。如果不行就多重启几次调试工具就能显示出来
