目录
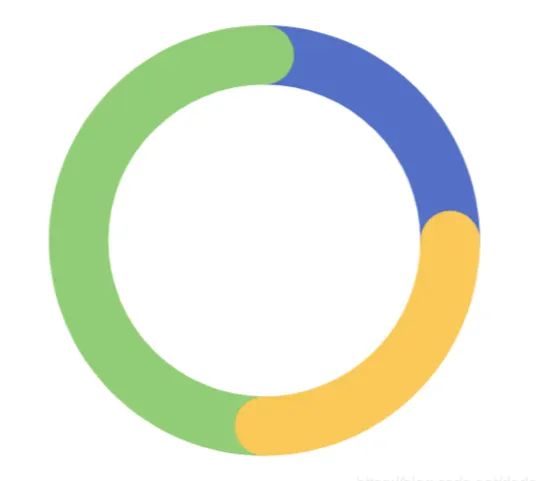
效果图

主要原理
- 设置 series: 'bar'(柱状图)中的坐标系为极坐标系(polar)coordinateSystem: 'polar'
- 开启柱状图中的数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置。stack: 'A' // 值可以随便写,只要保证每个series中的stack是相同的值即可
- 计算堆叠的数据总和,设为angleAxis配置项中的max的值,即angleAxis: { max: 16 } // 坐标值的最大值
- 设置series配置项中的roundCap: true,开启环形柱条两侧圆弧效果
详细配置
jsoption = {
angleAxis: {
clockwise: false, // 刻度增长是否按顺时针,默认顺时针(true)。
axisLine: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
},
axisTick: {
show: false
},
min: 0,
max: 16, //一圈的刻度值
startAngle: 0 //初始角度
},
radiusAxis: {
type: 'category',
data: ['1', '2', '3', '4'], // 极坐标径向轴中的类目,这边有几个数,
// 就代表径向轴分了几份,和series中的data对应,这样就可以撑开圆环
z: 10,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
},
polar: {
},
series: [{
type: 'bar',
data: [0, 0, 0, 4],
coordinateSystem: 'polar',
name: 'A',
roundCap: true,
stack: 'a',
}, {
type: 'bar',
data: [0, 0, 0, 8], // 前面的0,累计还是0,这样径向轴上的对应的分区总数就是0,不会显示圆环
coordinateSystem: 'polar',
name: 'B',
stack: 'a',
roundCap: true,
}, {
type: 'bar',
data: [0, 0, 0, 4],
coordinateSystem: 'polar',
name: 'C',
stack: 'a',
roundCap: true,
}],
legend: {
show: true,
data: ['A', 'B', 'C']
}
};
如果对你有用的话,可以打赏哦
打赏


本文作者:糀飞
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录