在本篇博客中,我将介绍如何使用 Uppy 和阿里云的对象存储服务(OSS)来实现文件上传功能。通过配置 OSS 信息、自定义 Uppy 压缩插件以及使用 Uppy 进行文件上传,您可以轻松地将文件上传到阿里云 OSS,并实现各种操作,如进度跟踪和错误处理。
Git子模块是Git版本控制系统中的一种机制,用于将一个Git仓库作为另一个仓库的子目录进行管理。它允许在一个存储库中引用另一个存储库的特定版本。
使用Git子模块可以解决依赖管理的问题,尤其是当一个项目依赖于另一个项目的特定版本时。例如,如果你的项目使用了外部的库或者模块,你可以使用Git子模块来将这些依赖作为子目录包含在你的项目中,并且可以跟踪和管理这些依赖的版本。
要创建一个Git子模块,可以使用以下命令:
git submodule add <repository_url> <path>
其中,repository_url是子模块所在的Git仓库的URL,path是子模块在主存储库中的路径。执行上述命令后,Git会将子模块的相关信息添加到父存储库的.gitmodules文件中,并且将子模块的代码克隆到指定的路径。
要将 Blob 对象转换为字符串,可以使用 FileReader 对象。下面是使用 JavaScript 将 Blob 转换为字符串的示例代码:
jsfunction blobToString(blob) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onload = function(event) {
const result = event.target.result;
resolve(result);
};
reader.onerror = function(event) {
reject(event.target.error);
};
reader.readAsText(blob);
});
}
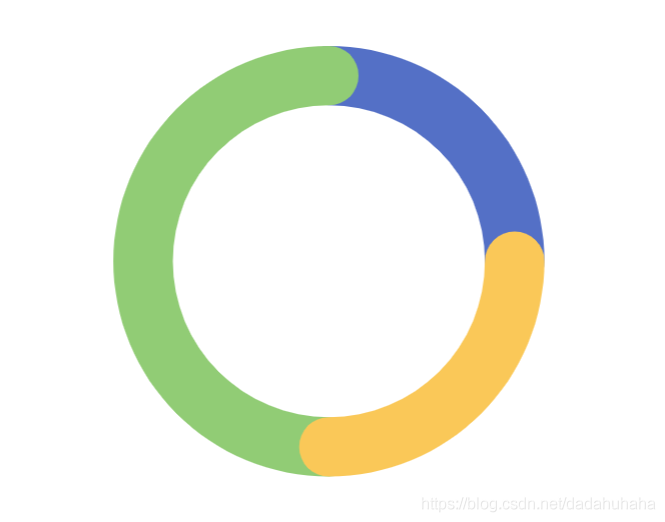
效果图

主要原理
- 设置 series: 'bar'(柱状图)中的坐标系为极坐标系(polar)coordinateSystem: 'polar'
- 开启柱状图中的数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置。stack: 'A' // 值可以随便写,只要保证每个series中的stack是相同的值即可
- 计算堆叠的数据总和,设为angleAxis配置项中的max的值,即angleAxis: { max: 16 } // 坐标值的最大值
- 设置series配置项中的roundCap: true,开启环形柱条两侧圆弧效果
A4纸的尺寸是210mm297mm,也就是21.0cm29.7cm,而1英寸=2.54cm,如果屏幕DPI分辨率为72像素/英寸,换算一下:相当于1cm可呈现 (72px/2.54cm) = 28.34px
下面是一些常用分辨率下A4纸在屏幕上的像素尺寸:
分辨率是72像素/英寸时,A4纸的尺寸的图像的像素是595×842;
分辨率是96像素/英寸时,A4纸的尺寸的图像的像素是794×1123;(默认)
